目次[閉じる]
はじめに
Raspberry Piでリモートデバッグする方法を以前の記事で紹介しました。
以前の記事ではプログラミング言語としてPythonを例とした、Rspberry PiにSSH接続による開発環境の構築方法を紹介しました。
本記事でも同様に、WindowsやMacのパソコンからRaspberry PiにSSH接続して、C++のプログラミングを行う方法を解説します。
※ Raspberry Pi は Raspberry Pi財団 の登録商標です。
準備するもの
以前の記事と同様ですが、以下を準備します。
- Raspberry Pi本体(Raspberry Pi OS がインストール済み)
- LANケーブルまたはWi-Fi接続環境
- Raspberry PiのSSH接続の設定
- VS Codeがインストールされた開発用PC(Windows、Macなど)
SSH接続については、前述の記事で有効化の方法を開設していますので参考にしてください。
また、VS Codeのインストール方法は下の記事を参考にしてください。
Raspberry Piの設定
必要なソフトウェアのインストール
インストールはターミナルからコマンド入力により実施します。
Raspberry Piの画面でLXTerminal(ターミナル)を使います。

ターミナルを起動したら下記のコマンドを実行します。
これらのコマンドは、必要なツールをインストールするためのものです。
# パッケージリストを最新にする sudo apt update # インストール済みのパッケージをアップデート sudo apt upgrade # 開発に必要なツールをインストール sudo apt install -y build-essential sudo apt install -y gdb
build-essential: C++のコンパイラなどの開発ツールgdb: デバッグツール
PCからのSSH接続でインストールする場合
WindowsではPowershell、Macの場合はTerminalアプリから下のコマンドでSSH接続します。
ssh [ラズパイのユーザー名]@[ラズパイのIPアドレス]
筆者の環境では、ラズパイのユーザー名・IPアドレスは以下のようになっています。
| ラズパイのユーザー名 | negima |
| ラズパイのIPアドレス | 192.168.0.100 |
WindowsのPowershell、またはMacのTerminalアプリを使ってRaspberry Piに接続する場合は以下のようなコマンドになります。
ssh negima@192.168.0.100
初めてSSHする場合は、以下のメッセージが表示される場合がありますが、yesと入力しリターンキーを押します。
2回目以降は、このメッセージは表示されません。
The authenticity of host '192.168.0.100 (192.168.0.100)' can't be established. ED25519 key fingerprint is SHA256:UbN7J1lTnNUFb8J4S+tLTze8VYt9z/iifw893Y5tomY. This key is not known by any other names. Are you sure you want to continue connecting (yes/no/[fingerprint])?
続いて、パスワードの入力を求められるので、ラズパイのユーザーのパスワードを入力して、接続完了です。
C++開発環境の準備
作業ディレクトリの作成
続いて、ターミナルからコマンド入力によりRaspberry Piにプログラミングに必要な作業用フォルダを作成します。
この例では、ホームディレクトリに"cpp_project"というディレクトリを作成します。
コマンドは下のとおりです。
# ホームディレクトリに移動 cd ~ # プロジェクト用フォルダを作成 mkdir cpp_project
以降では、C++のソースコードのビルド、デバッグを行うための準備を行います。
これから作成するフォルダ、ファイルの構成は以下の様になります。
cpp_project ┣━━ .vscode ┃ ┣━━ launch.json ┃ ┗━━ tasks.json ┗━━ main.cpp
launch.jsonはVS Codeのデバッグ設定、tasks.jsonはVS Codeのビルド設定のファイルとなります。
main.cppはテストプログラムのソースコードです。
VS Codeの設定
必要な拡張機能のインストール
PCでVS Codeを立ち上げ、以下の機能拡張のRemote-SSHをインストールします。
続いて、この記事を参考にPCのVS CodeからRaspberry PiにSSH接続をします。
VS Codeで作業ディレクトリを開く
SSH接続したVS Codeで先程作成した作業ディレクトリを開きます。
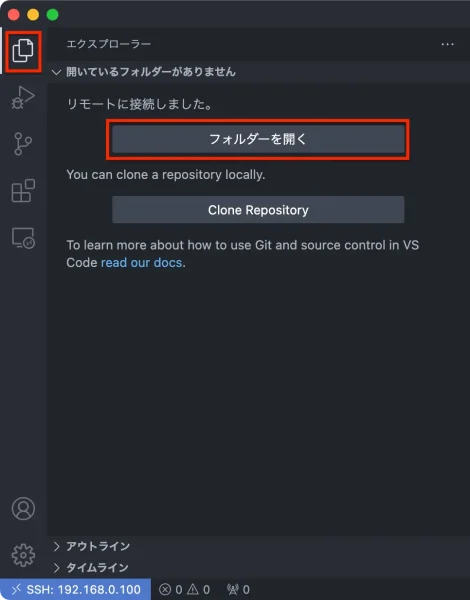
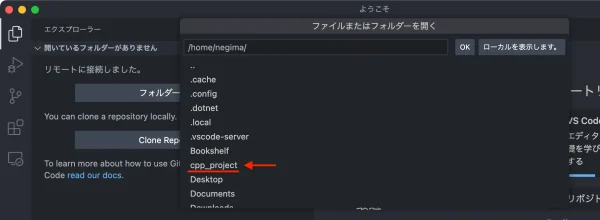
VS Codeのアクティビティバーのエクスプローラー アイコンを選択し、サイドバーの「フォルダーを開く」ボタンをクリックします。

クリックすると、コマンドパレットに候補のフォルダ一覧が表示されるので、先ほど作成した”cpp_project”フォルダーを選択し、OKボタンをクリックします。

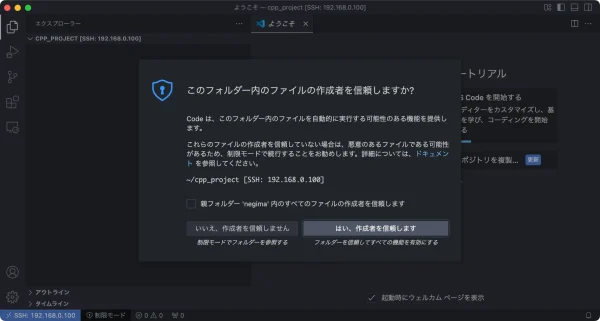
「このフォルダー内のファイルの作成者を信頼しますか?」というダイアログが表示されるので、「はい、作成者を信頼します」ボタンをクリックします。

VSCodeの設定ファイル作成
launch.jsonファイル、tasks.jsonファイルを作成します。
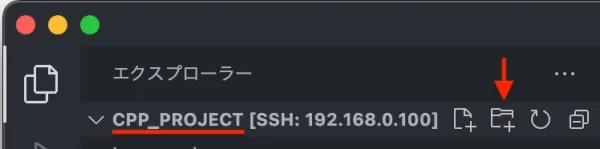
VS Codeのアクティビティバーのエクスプローラー アイコンを選択し、サイドバーの「CPP_PROJECT」の表記の右側のフォルダ作成アイコンをクリックします。

フォルダの名前は.vscodeとします。
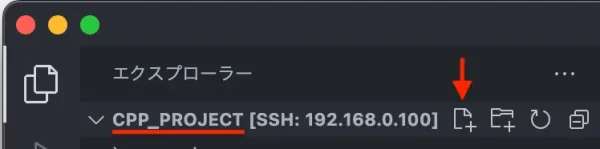
続いて、ファイル作成アイコンをクリックし、ファイル名をlaunch.jsonとします。

launch.jsonファイルの内容は以下を記述してください。(コピペOK)
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) 起動",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": true,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "gdb の再フォーマットを有効にする",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
次に、ファイル作成アイコンをクリックし、ファイル名をtasks.jsonとします。
tasks.jsonファイルの内容は以下を記述してください。(コピペOK)
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++ アクティブなファイルのビルド",
"command": "/usr/bin/g++",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "デバッガーによって生成されたタスク。"
}
],
"version": "2.0.0"
}
launch.jsonファイル、tasks.jsonファイルのどちらも保存して設定ファイルの作成は完了です。
プログラムの作成と実行
テストプログラムの作成
cpp_projectディレクトリの直下に、テストプログラムのソースコードを作成します。
テストプログラムのの内容は、「Hello, VS Code!」という文字列を出力する単純なプログラムです。
下のコードを入力して、保存します。
#include <iostream>
int main(void)
{
std::cout << "Hello, VS Code!" << std::endl;
return 0;
}
プログラムの実行
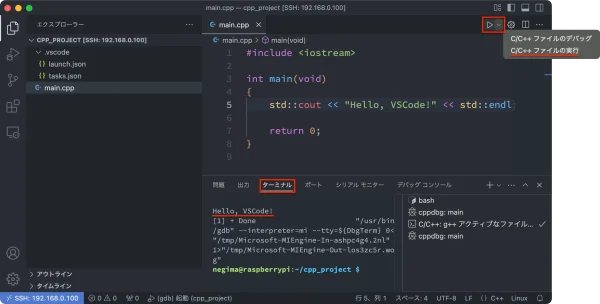
プログラムの実行はVS Codeのウィンドウ右上の▷アイコンをクリックし、"C/C++ファイルの実行”を選択します。
「Hello, VS Code!」と下部のターミナルに出力されます。

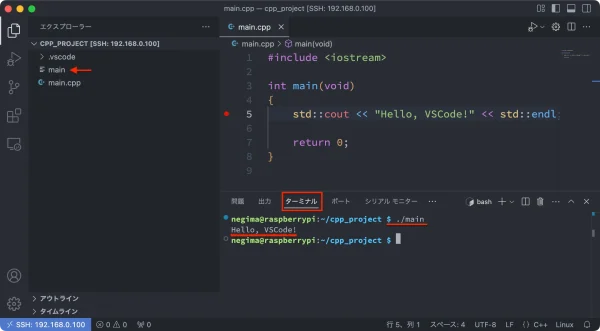
一度、プログムを実行、または下記で示すデバッグを行うと作業ディレクトリに"main"というファイルが作成されます。
このファイルは、プログラムの実行ファイルなので、ターミナルから実行することができます。
VS Codeの下部でターミナルを表示し、下記コマンドでプログラムを実行することができます。
./main

デバッグの方法
ブレークポイントの設定
コードの行番号の左側をクリックします。
今回の例では、5行目に行番号の左側をクリックすると、下のように赤い丸が表示されます。

デバッグの開始
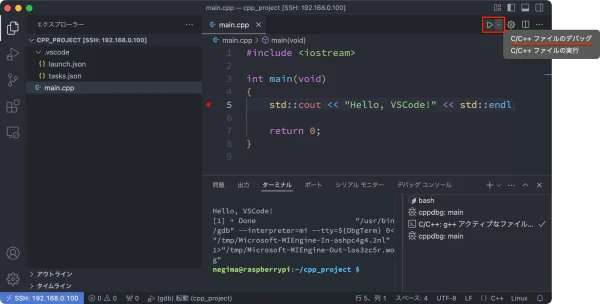
プログラムの実行はVS Codeのウィンドウ右上の▷アイコンをクリックし、"C/C++ファイルの実行”(上の図)を選択、もしくはF5キーを押します。
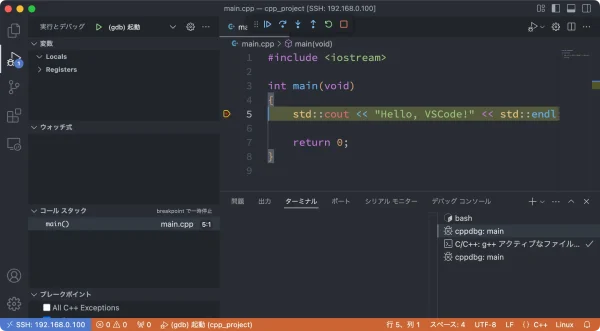
すると、下の図のようにプログラムがブレークポイントで停止します。

VS Codeのアクティビティバーのデバッグアイコンが選択され、変数の値を確認できます。
おわりに
PCからRaspberry PiにSSH接続してC++の開発を行うための環境構築方法を解説しました。
Pythonだけでなく、C++でも、このようなリモート開発環境を使うことができます。
- 使い慣れたPCの画面とキーボードで快適にコーディング
- もっさりすることがなく、VS Codeが動作するのでコードの補完機能などの機能もスムーズ
この開発環境を使いこなすことで、Raspberry Piの可能性を最大限に引き出すプログラミングが楽しめます。
他の言語への応用もできますので、Raspberry Piの世界を広げていってください!
何か疑問点があれば、コメント欄でお気軽にご質問ください。
皆さんのプログラミング学習のお手伝いができれば幸いです。
最後までご覧頂きありがとうございました。