目次[閉じる]
はじめに
プログラミングで誰もが目にするフォントについて、こだわりを持っているエンジニアは多いと思います。
優れたフォントは、長時間のコーディングにおいて作業効率を向上させ、コードの品質を高めるのに役立ちます。
作業効率や読みやすさに大きな影響を与える、プログラミングに適した美しいフォントを5つご紹介します。
ご紹介するフォントをVisual Studio Code(VSCode)で使用するための設定方法についても紹介します。
プログラミングに適したフォントの特徴
筆者が個人的に考えるプログラミングに適したフォントの特徴は以下の通りです。
- 等幅フォント:
コードの整列やインデントが重要なため、文字ごとの幅が一定である等幅フォントが好まれます。これにより、コードの視覚的な整合性が保たれ、エラーの可能性が低減されます。 - クリアな字形:
文字や記号が明瞭かつ区別しやすい形状で表示されることが重要です。文字間のスペーシングやラインの太さも調整されており、コードの細部まで正確に見ることができます。 - 小文字と大文字の区別:
小文字の"l"(エル)と数字の"1"、大文字の"I"(アイ)と数字の"1"、数字の"0"とアルファベットの"O"など、似た形状の文字を見分けやすくするために、適切な形状で表示されることが求められます。 - 良好な行間:
適切な行間(行間隔)があると、コード行同士が重ならずに読みやすくなります。行の間隔が狭すぎると視認性が低下するため、適度な行間が重要です。 - 日本語への対応:
コメントや文字列内に日本語が含まれる場合にも、日本語の表示がきれいで読みやすいことが重要です。英数字だけでなく、日本語も美しく表示されることが求められます。 - シンボルのクリアな表示:
特殊記号や数学記号など、プログラミングに頻繁に使用されるシンボルが正確に表示されることが重要です。これにより、数式や演算子の意味を正しく理解できます。 - デザインの統一性:
フォント内の各文字や記号のデザインが統一されていることが重要です。デザインのばらつきがないと、コード全体が一貫して見えるため、コードの理解が容易になります。
おすすめフォント 5選
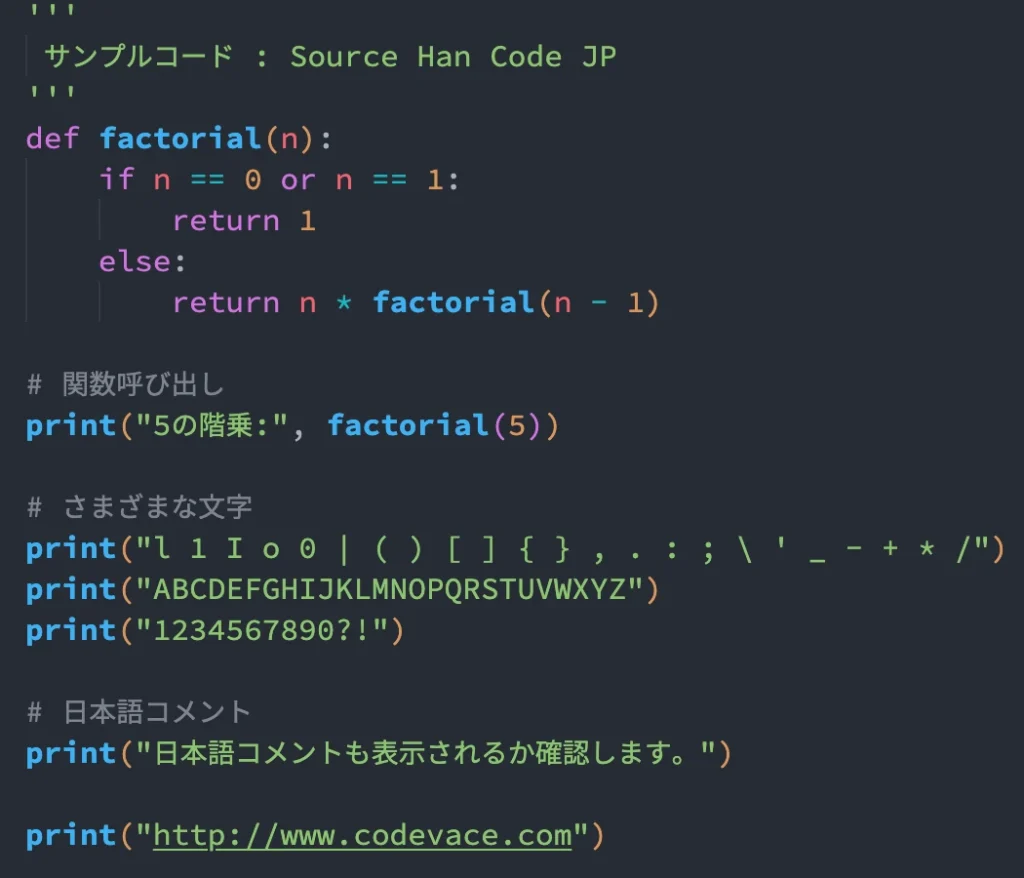
Source Han Code JP (源ノ角ゴシック Code JP)
Adobeが開発したSource Han Code JPは、プログラミングフォントとしての洗練されたデザインと、多言語サポートが魅力です。日本語だけでなく、英語や他の言語との組み合わせでも見やすく、コードの構造を正確に理解しやすくなっています。
Source Han Sansに含まれるプロポーショナル・ラテン・グリフを、Source Code Proのモノスペースのラテン・グリフに変更した派生フォントです。

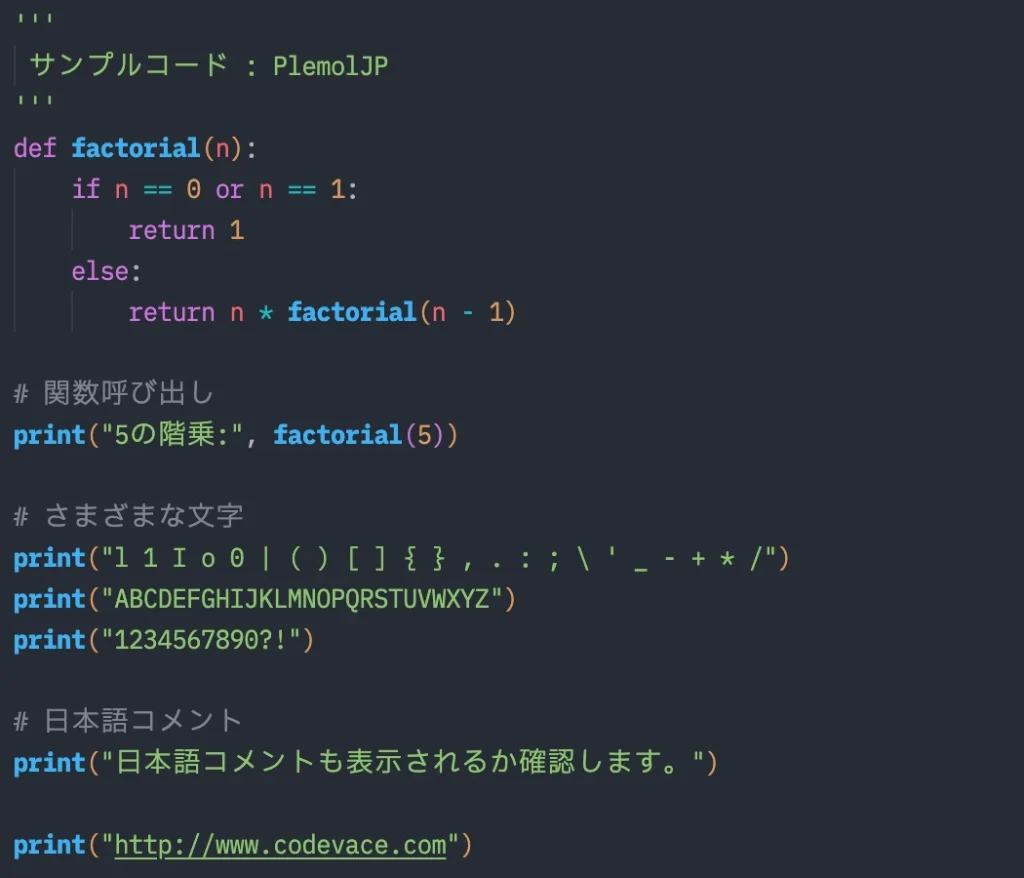
PlemolJP (プレモル ジェイピー)
PlemolJP は、2021 年にリリースされた、日本語プログラミング用のオープンソースフォントです。
IBM Plex Mono と IBM Plex Sans JP をベースに開発されており、読みやすさ、可読性、見やすさを重視して設計されています。
また、半角と全角の幅比が 1:2 に設定されているため、タブ文字でコードを整列させやすくなっています。

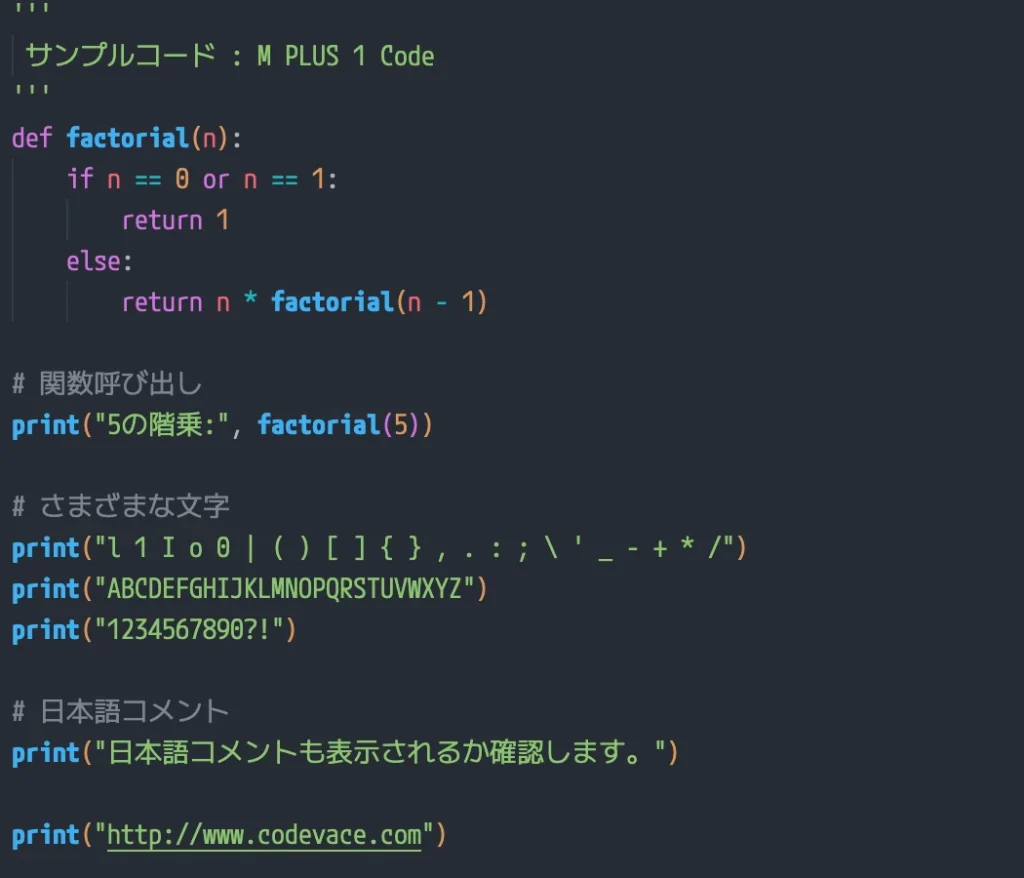
M+ Fonts (M PLUS 1 Code)
M+ FONTS は、1990 年に東京大学の学生である宮下正明氏によって開発された、日本語のフリーフォントです。多くのバリエーションを持つフォントファミリーで、その中でM PLUS 1 Codeがプログラマーに支持されています。

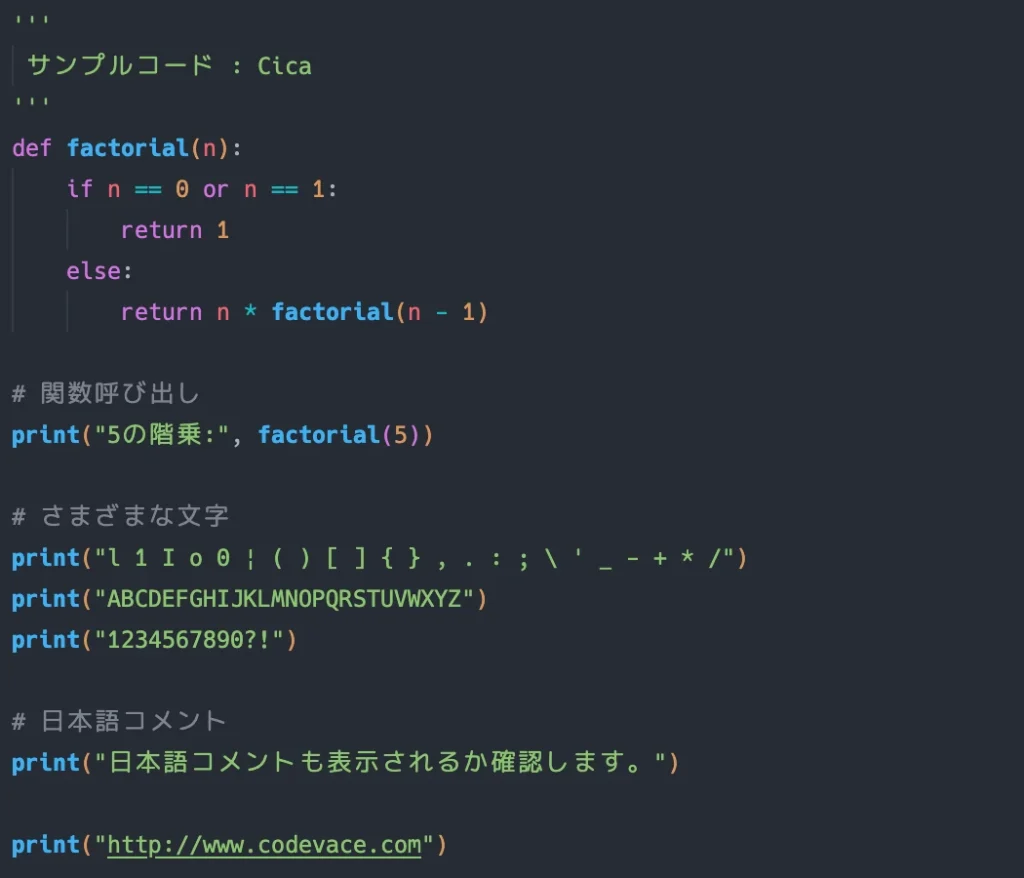
Cica
Cicaは、プログラマーやエンジニア向けに設計されたオープンソースの等幅フォントです。数字、記号類に Hack + DejaVu Sans Monoを、それ以外の文字に Rounded Mgen+、Nerd Fonts、Noto Emoji、Icons for Devsを組み合わせたフォントです。

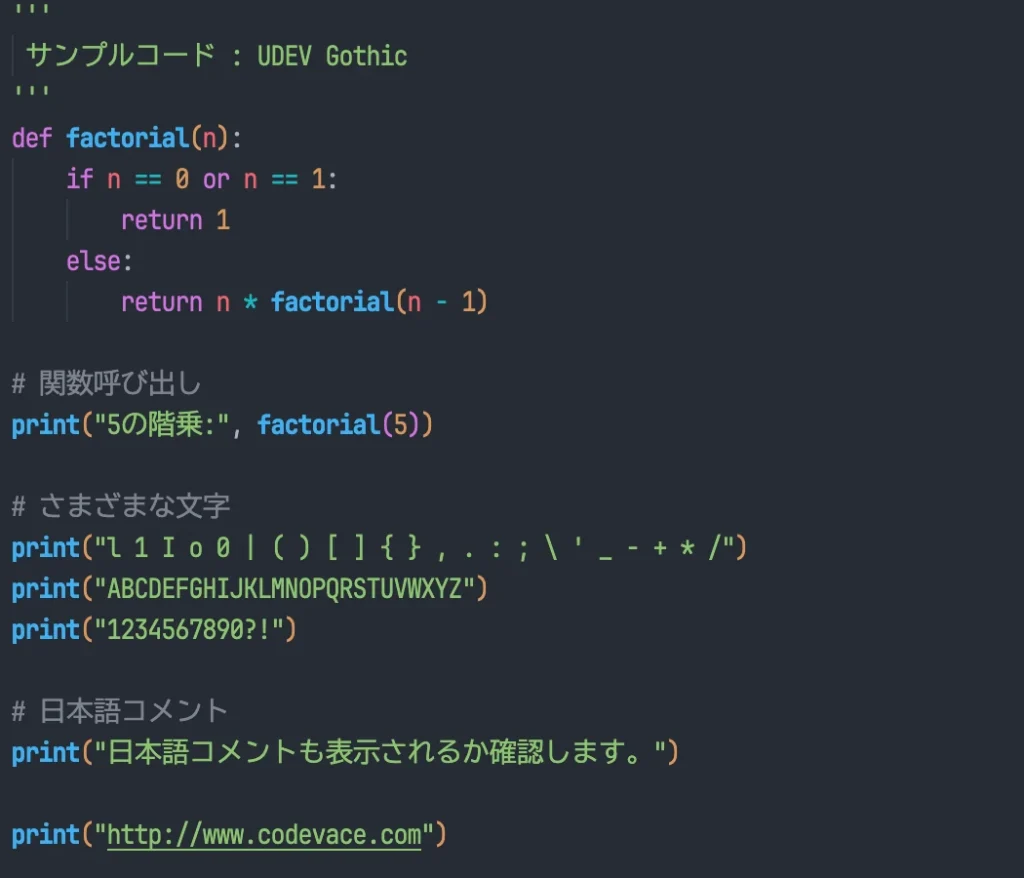
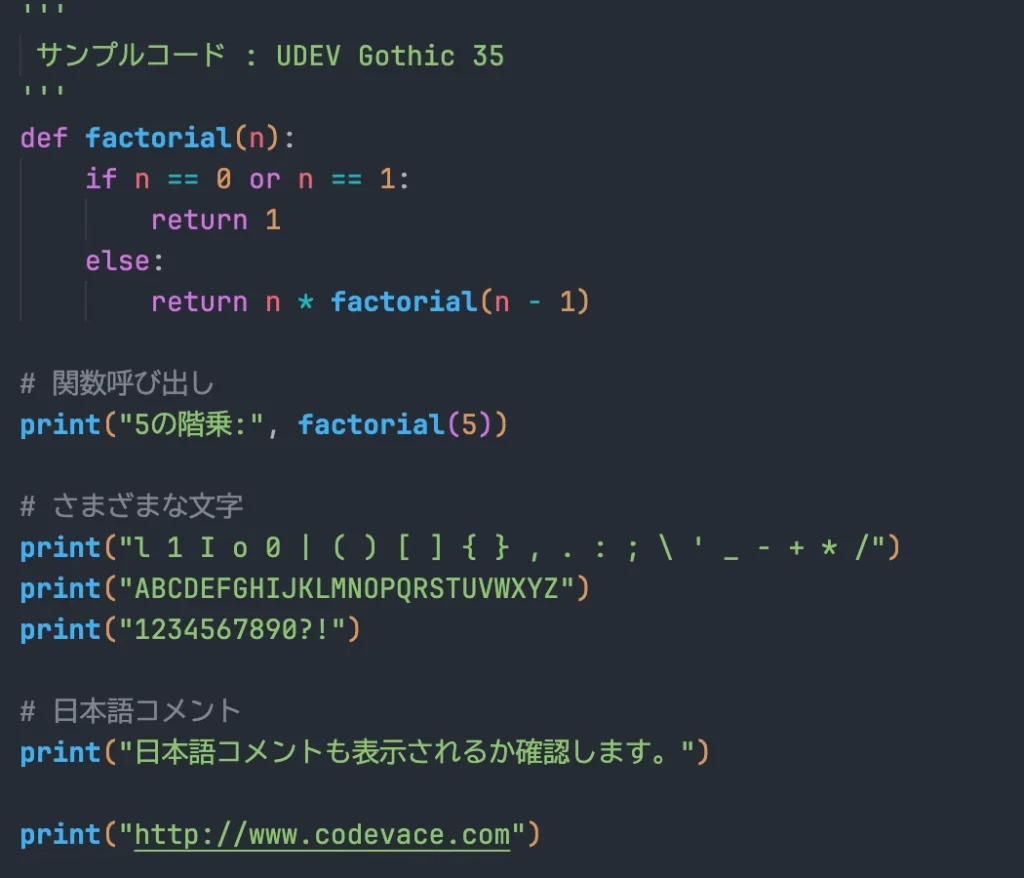
UDEV Gothic
UDEV Gothic は、2022 年にリリースされた、日本語プログラミング用のオープンソースフォントです。
モリサワの BIZ UD ゴシックと JetBrains Mono を合成して開発されており、読みやすさ、可読性、見やすさを重視して設計されています。
また、全角スペースを可視化するなど、日本語環境でのプログラミングに配慮した改良が施されています。
35版という半角3:全角5の文字幅比率としたバリエーションがあります。半角1:全角2と比べ、英数字などの半角文字がゆとりのある幅で表示されるため、ビジーになりすぎずとても見やすいものになっています。


Visual Studio Codeのフォント設定方法
Visual Studio Code(VSCode)をお使いの方が多いと思いますので、ここで紹介させていただいたフォントの設定方法を紹介します。
下に示すスクリーンショットはmacOS版VSCode バージョン 1.81.1 のものになります。
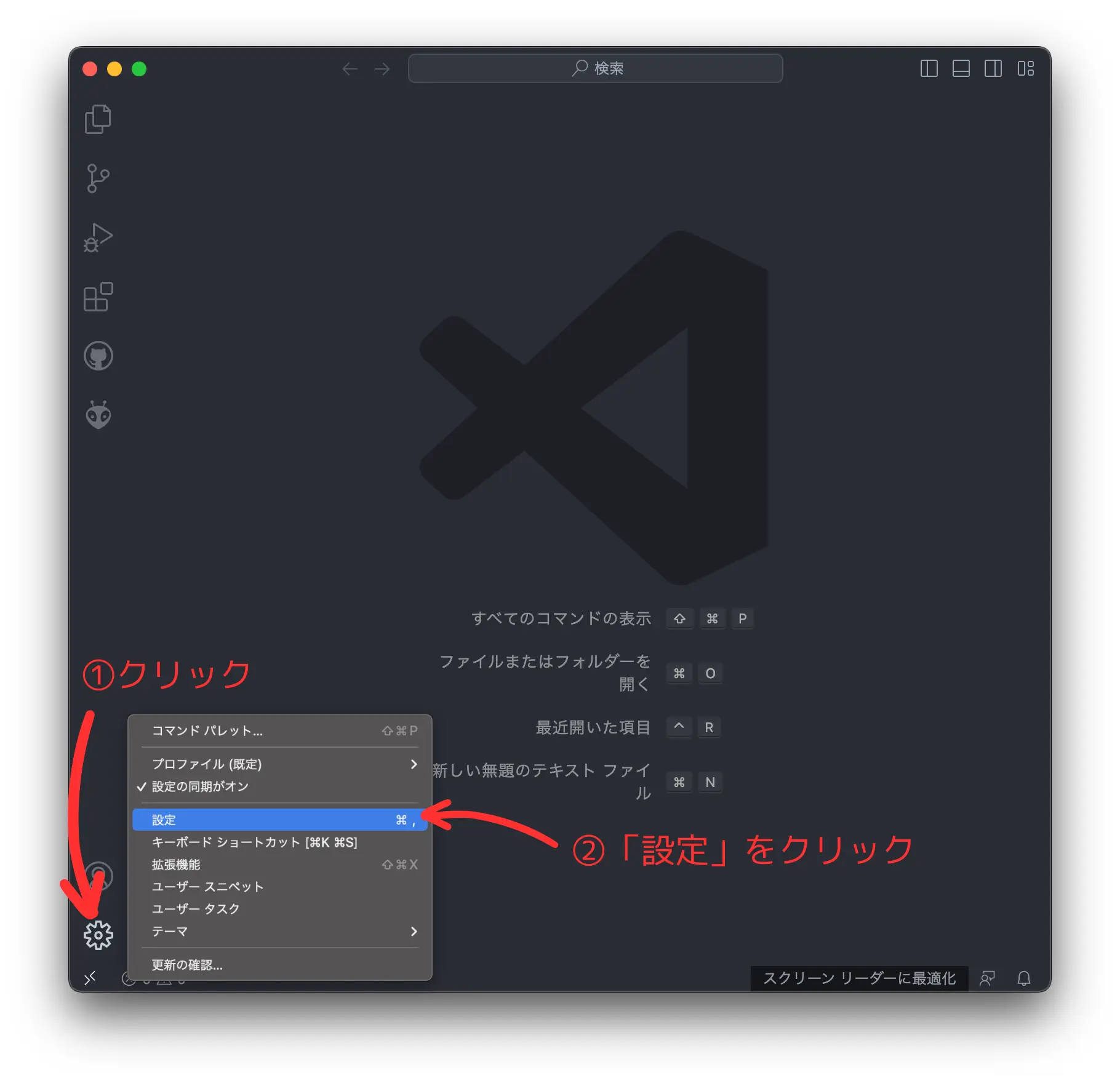
- VSCodeのウィンドウ左下の歯車アイコン(管理アイコン)からコンテキストメニューの「設定」をクリックします。
または、ショートカット macOS版:⌘ + ,、Windows版:Ctrl +, です。
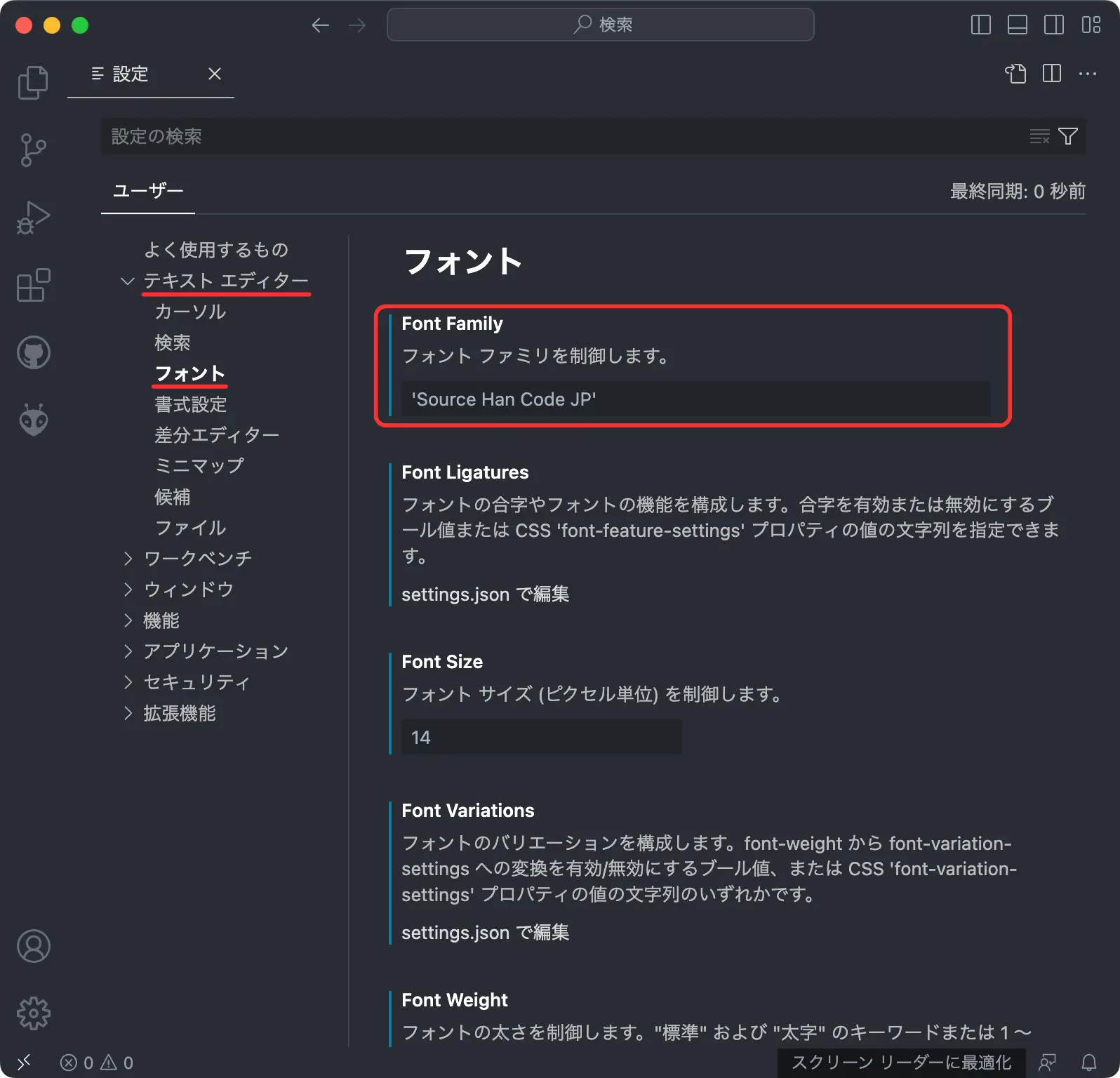
- ユーザー設定の画面が表示されます。左側の項目の「テキスト エディター」→「フォント」を選択します。
または、画面上部の「設定の検索」で"Font Family"を入力しEnterを押下します。
- 上記、画面ではすでに'Source Han Code JP'が入力されていますが、ここに使用するフォント名を設定します。
本記事で紹介したフォントは下記の設定で使用することができます。
| フォント名 | 設定 |
|---|---|
| Source Han Code JP (源ノ角ゴシック Code JP) | 'Source Han Code JP' |
| PlemolJP | 'PlemolJP' |
| M+ Fonts (M PLUS 1 Code) | 'M PLUS 1 Code' |
| Cica | 'Cica' |
| UDEV Gothic | UDEV Gothicを使う場合:'UDEV Gothic'、UDEV Gothic 35を使う場合:'UDEV Gothic 35' |
フォント名を入力すると即座に新しいフォントの表示が画面に反映されます。
(広告)Visual Studio Codeの参考書をAmazonで検索おわりに
どのフォントも優れた特性を持っていて、皆さんのプログラミング効率を向上の助けとなるでしょう。ご自身のプログラミング スタイルや好みに合ったフォントを選ぶことで、コーディング作業がより効率的で楽しくなることと思います。この記事を参考にして頂き、最適なコーディングフォントを見つけてみてくださいね。
最後までご覧頂きありがとうございました。
■(広告)Visual Studio Codeのオススメ解説書!■










